
自分のブログを確認したら、記事のサムネイル画像が表示されなくなっちゃった、、、
ある日、自分のブログを確認したところ、

あれ?

あれれ?

突然、記事のサムネイル画像(アイキャッチ画像)が表示されなくなりました。。。
中にはサムネイル画像が表示されている記事もありますが、大半が表示されていません。

味気ないブログになっちゃってるね、、、
ネットで検索して調べたところ、サムネイル画像が表示されない原因は主に3つあるようです。
- WordPressや使用しているテーマのアップデートによるもの
- 使用しているテーマの設定まちがい
- 追加しているプラグインの問題
この記事では、無料テーマ「Cocoon」を使ってWordPressでブログをしている人に向けて、
サムネイル画像が表示されなくなってお困りの方の解決のヒントになるように解説していきます。
それではひとつひとつ確認していきます。
WordPressやテーマのアップデートによるもの

確認したところ、ワードプレスは最新のバージョンですし、使っているCocoonテーマも最新でした。
サムネイル画像が問題なく表示されていた時からアップデートの更新はありませんでした。
Cocoonテーマの設定まちがい

次に、使用しているテーマ「Cocoon」の設定で、何かの拍子で間違った設定をしていないか確認します。
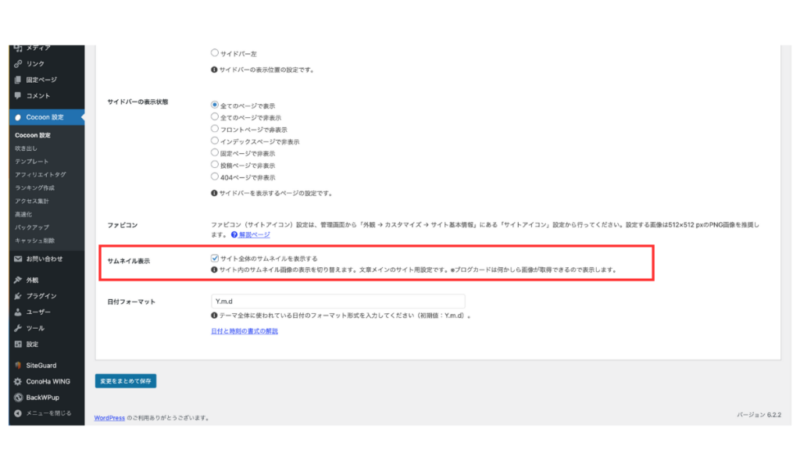
WordPress管理画面>「Cocoon設定」>全体タブ をクリックし、
「サムネイル表示」の「サイト全体のサムネイルを表示する」のチェックが外れていないか確認

外れていませんでした。
プラグインを調べる

そういえば、この日の前日にプラグインを何個かいじったことを思い出しました。
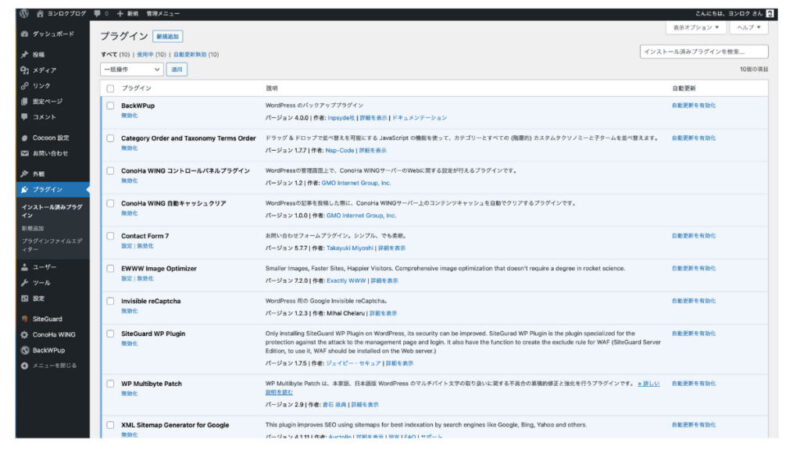
WordPress管理画面>プラグイン>インストール済みのプラグイン一覧

バックアップをしてから、いったんプラグインを全て無効化します。
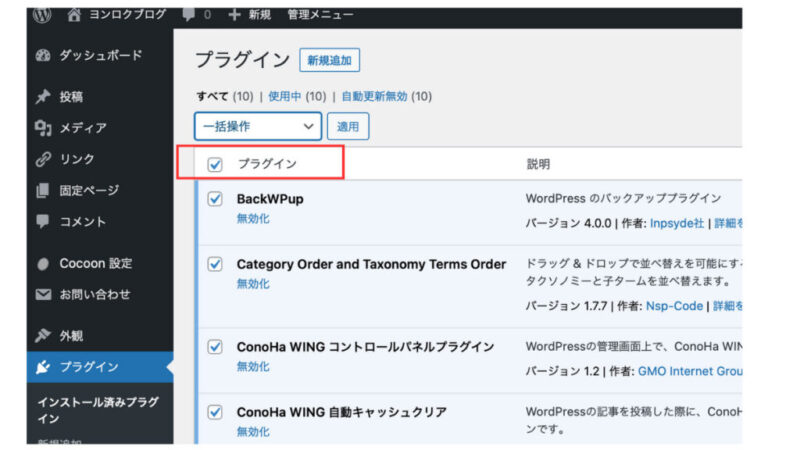
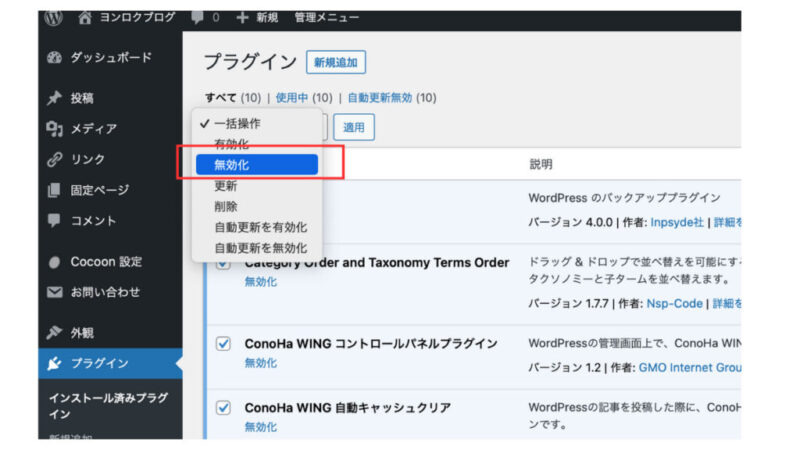
プラグインにチェックを入れて、全て選択します。

「一括操作」のプルタブから、「無効化」を選択します

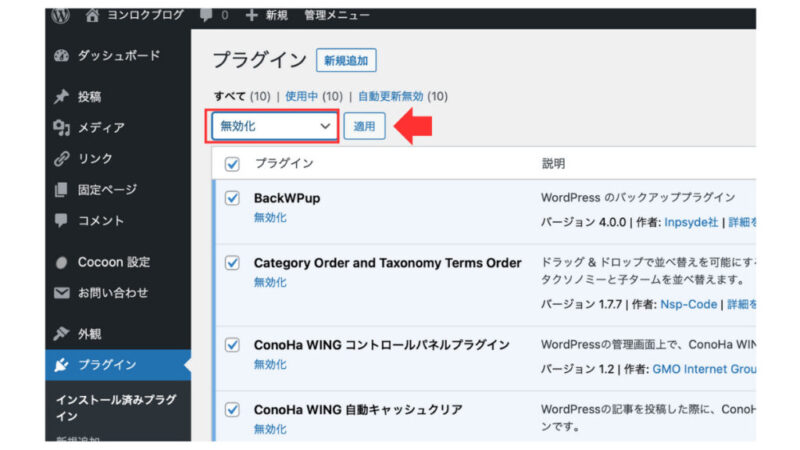
「適用」ボタンをクリック

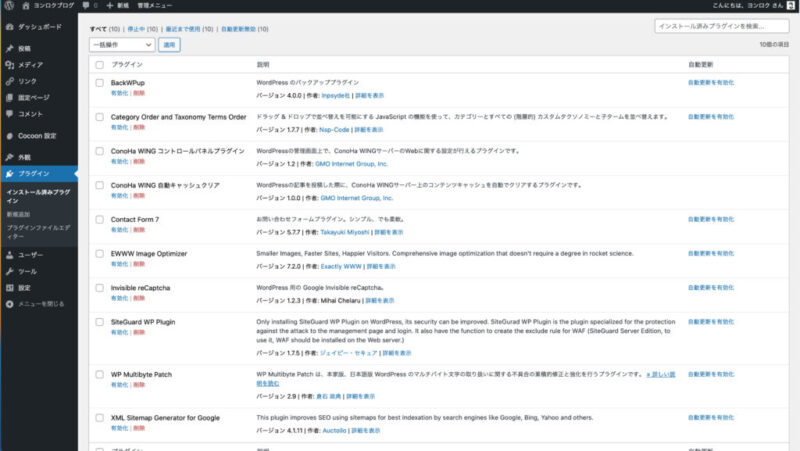
すべてのプラグインが無効化できました

ブログを確認します。


すべての記事のサムネイル画像が表示されていました。
やはり原因は、プラグインだということが判明しました。
では、どのプラグインが犯人か追跡していきます。
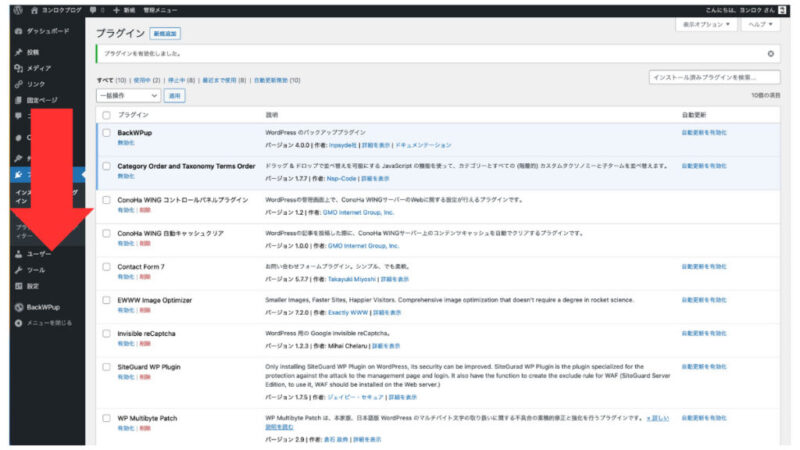
地道ですが、上から順番にひとつひとつ「有効化」→ブログを確認
という作業を繰り返しながら、どのプラグインが原因なのか探していきます。

有効化→ブログ確認を繰り返します。ちゃんと表示されてますね

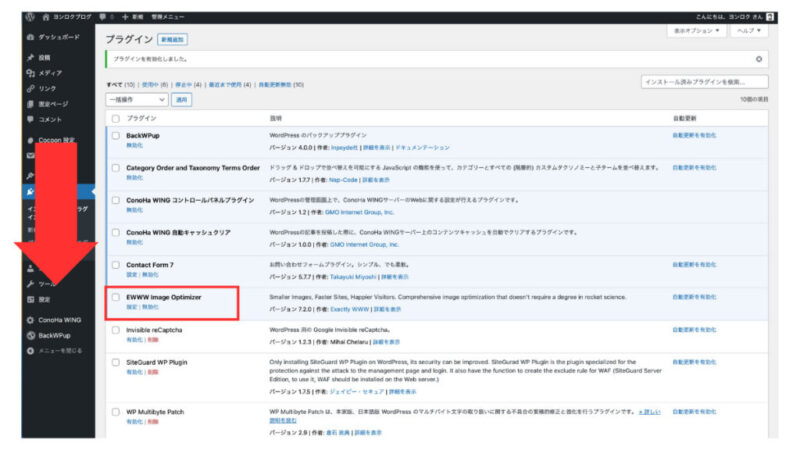
ここで、「EWWW Image Optimizer」を有効化しました

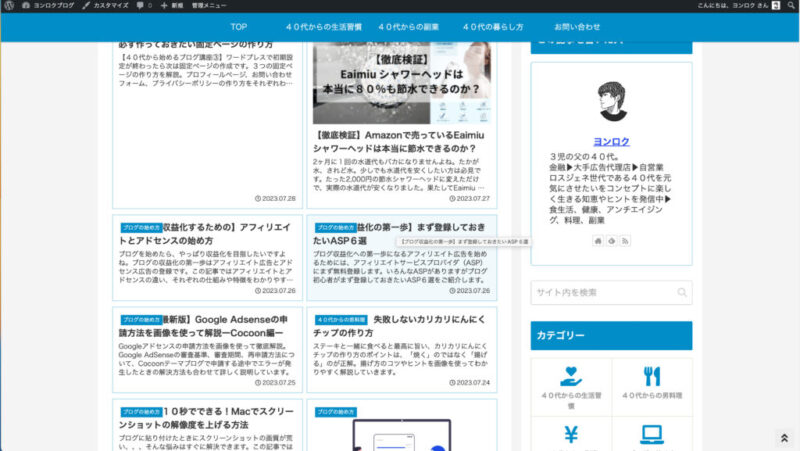
ブログを確認すると、


サムネイル画像が
消えている!
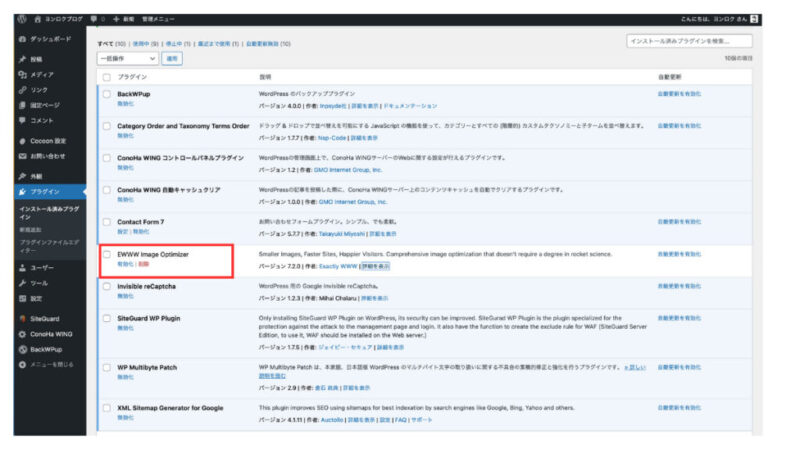
念の為、もう一度「EWWW Image Optimizer」を無効化して、

ブログを確認します

犯人がわかりましたね。原因は「EWWW Image Optimizer」だと判明しました。
そういえば、前の日に「EWWW Image Optimizer」の設定をいじったことを思い出しました。
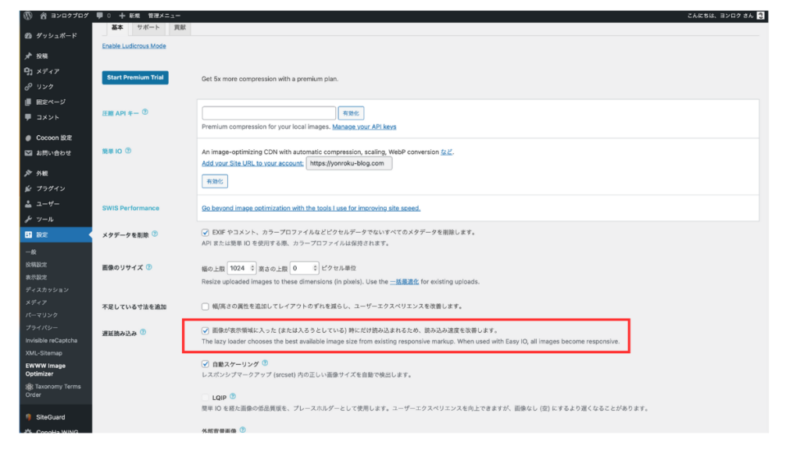
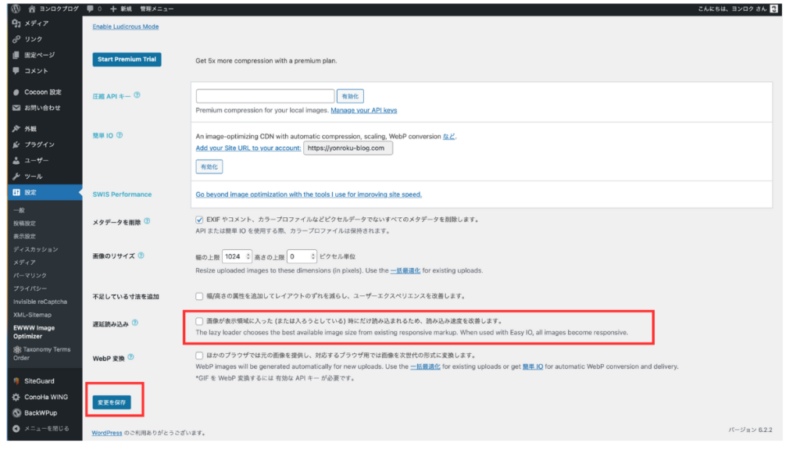
変更した設定は、「遅延読み込み」の設定にチェックを入れたことです。
これはブログが表示された時に、記事内のすべての画像は表示されずに、スクロールに合わせて、画像を表示させるので、ブログの読み込み速度を改善してくれる機能があるそうです。
とあるブログ記事を読んでサイトスピードを上げたいと思って、チェックを入れたわけですね。

プラグインは使用しているテーマとの相性があるみたいなので、筆者が使っているCocoonテーマにはこの機能は合わなかったということですね。
遅延読み込みのチェックを外して、「変更を保存」をクリックします

ブログを確認します。

しっかりサムネイル画像が表示され、無事にもとどおりのブログに戻ることができました。
まとめ
以上、WordPressテーマ「Cocoon」でサムネイル画像が表示されないときの対処法をご紹介しました。
今回サムネイル画像が表示されなくなった前日に、筆者は新しいプラグインを追加したり、設定を変更をしたり、いろいろ触ってしまっていました。
今回の経験を通じて、筆者が思ったことは、
- プラグインは追加したり、設定を変更したらその都度ブログをチェックする
- テーマによって相性があるのでおすすめのプラグインや設定を鵜呑みにしない
同じような症状でお困りの方のお役に立てたのであれば嬉しく思います。
ちなみに後からわかったことですが、
WordPress 5.5以降は、標準で「遅延読み込み(Lazyload)」機能に対応しているようです。
そのため機能が重複してしまったので、不具合が起きたようですね。
最後までお読みいただきありがとうございました。




コメント